

小程序開發-UI設計師如何用產品思維做設計?
2019-08-07

案例解析
有些產品迭代因為項目時間緊急,到UI設計師手里可能是沒有原型圖的,就是照著線上的老產品優化,增減功能,這時很大程度上需要產品的思維分析、優化頁面。
1. 存在的問題分析
下面分析一下這次案例首頁存在的問題:
問題一:

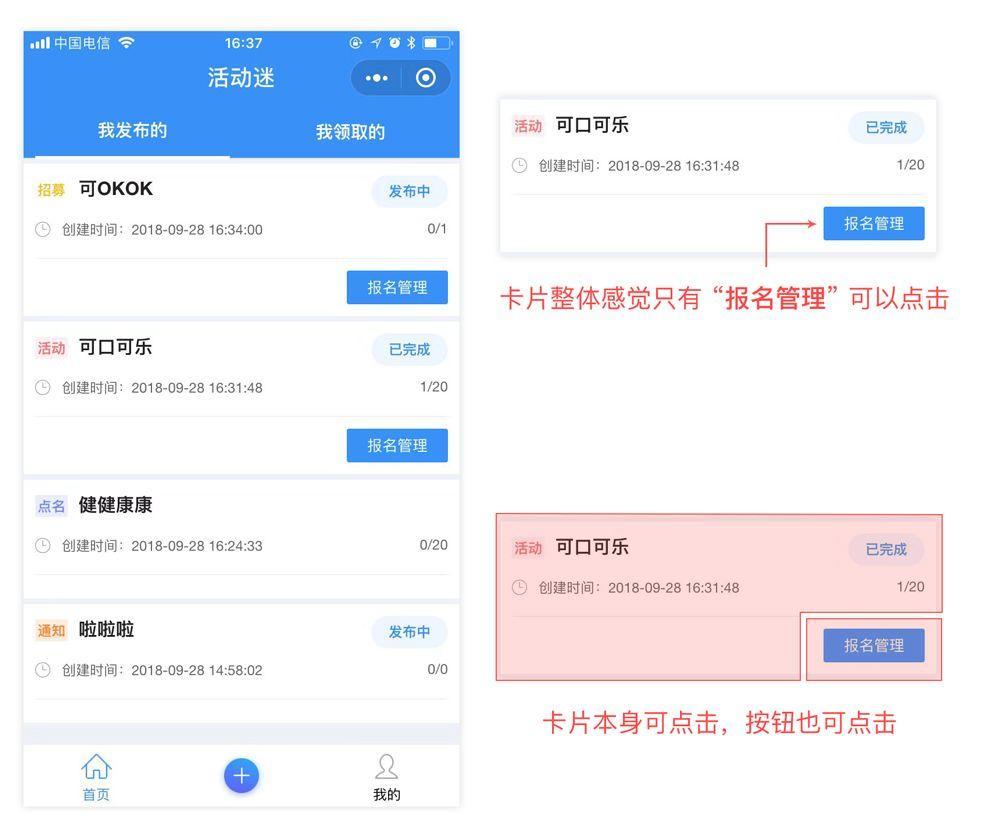
[案例解析] UI設計師如何用產品思維做設計!
“報名管理”的按鈕設計會給人一種,整個卡片只有最突出的藍色按鈕可以點擊的錯覺,實際上整個卡片也是一個可點擊項。
問題二:

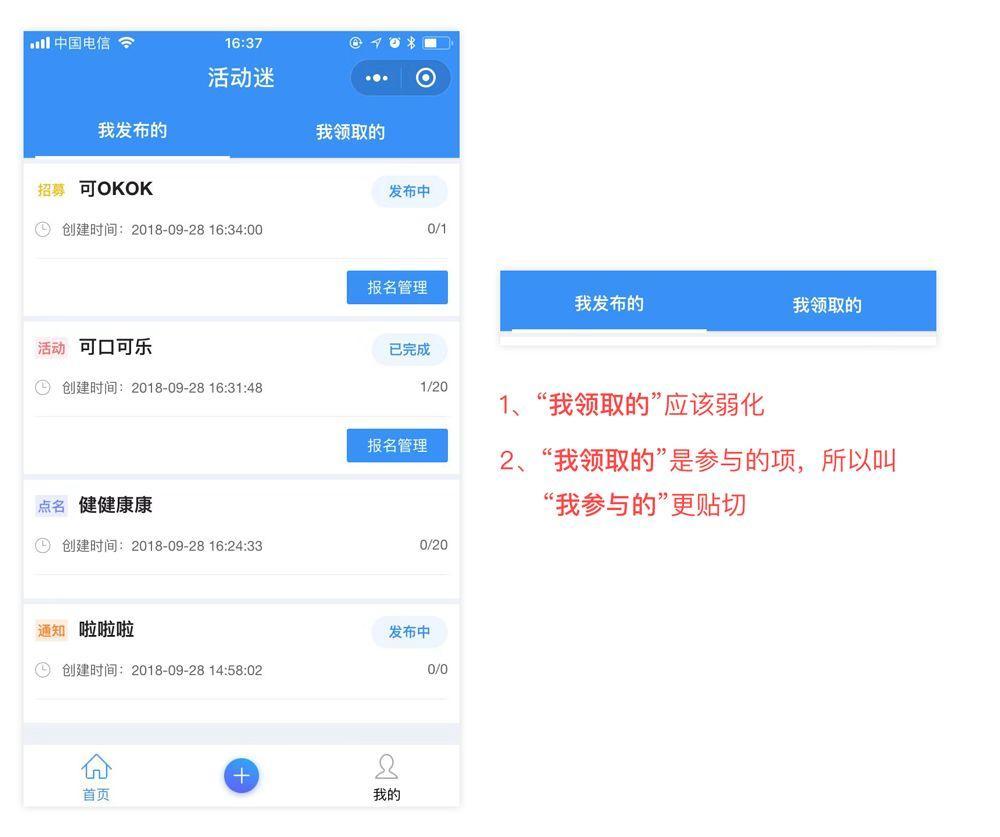
[案例解析] UI設計師如何用產品思維做設計!
“我領取的”應該相對于“我發布的”弱化一些,其次“我領取的”并不符合功能標題,“我參與的”更為貼切。
問題三:

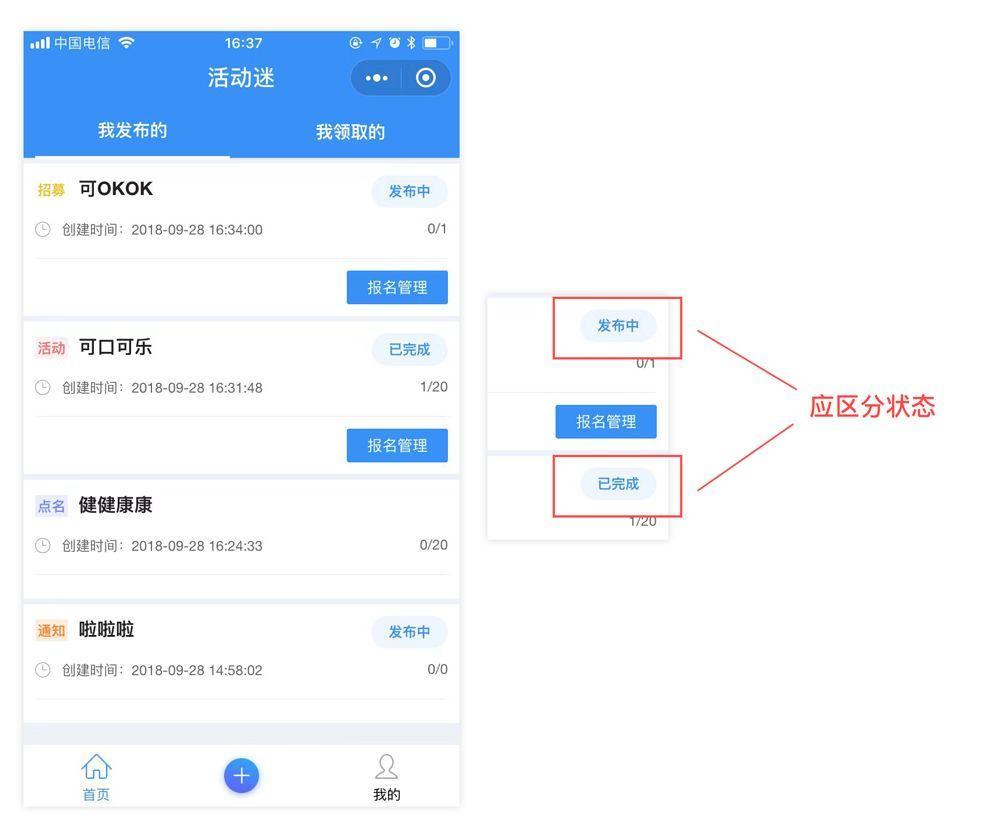
[案例解析] UI設計師如何用產品思維做設計!
這個算是一個低級錯誤,“發布中”和“已完成”應該有不同的狀態區分。
問題四:

[案例解析] UI設計師如何用產品思維做設計!
四個標簽的設計識別性低,原因是:字小有的顏色相近須要仔細看,應該用差異化的圖形體現各自的特征,這樣用戶對功能的認知更為快速。
問題五:

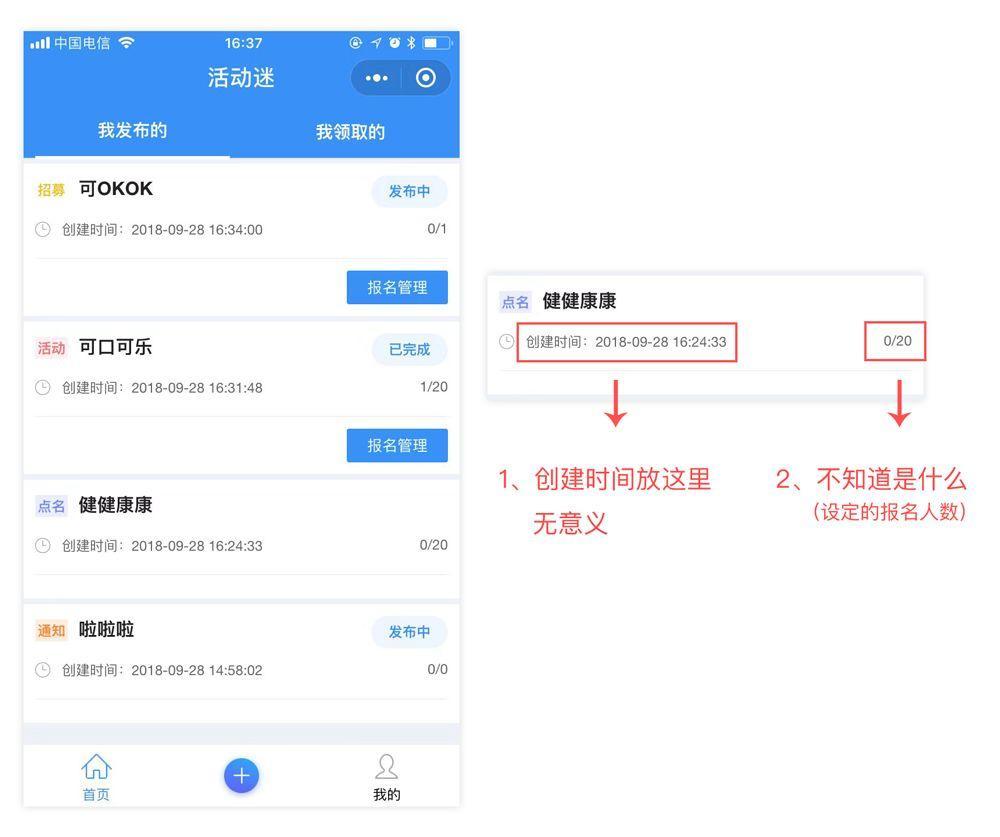
[案例解析] UI設計師如何用產品思維做設計!
產品上的問題“創建時間”放這里沒有任何意義,因為并不是用戶關注的點,“0/20”讓用戶一頭霧水,不知道是什么意思。(實際上是限定了活動的報名人數,可以看到報名人數的一個進度)
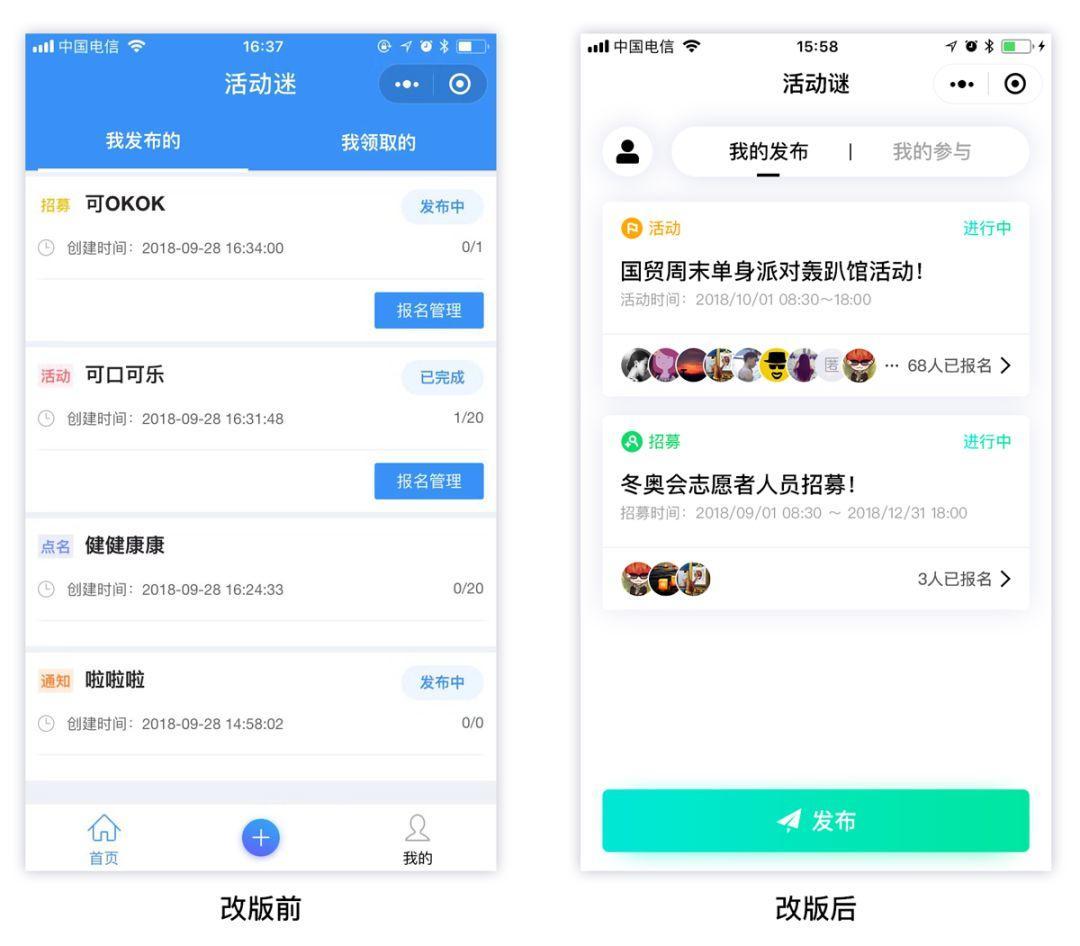
2. 第一次改版
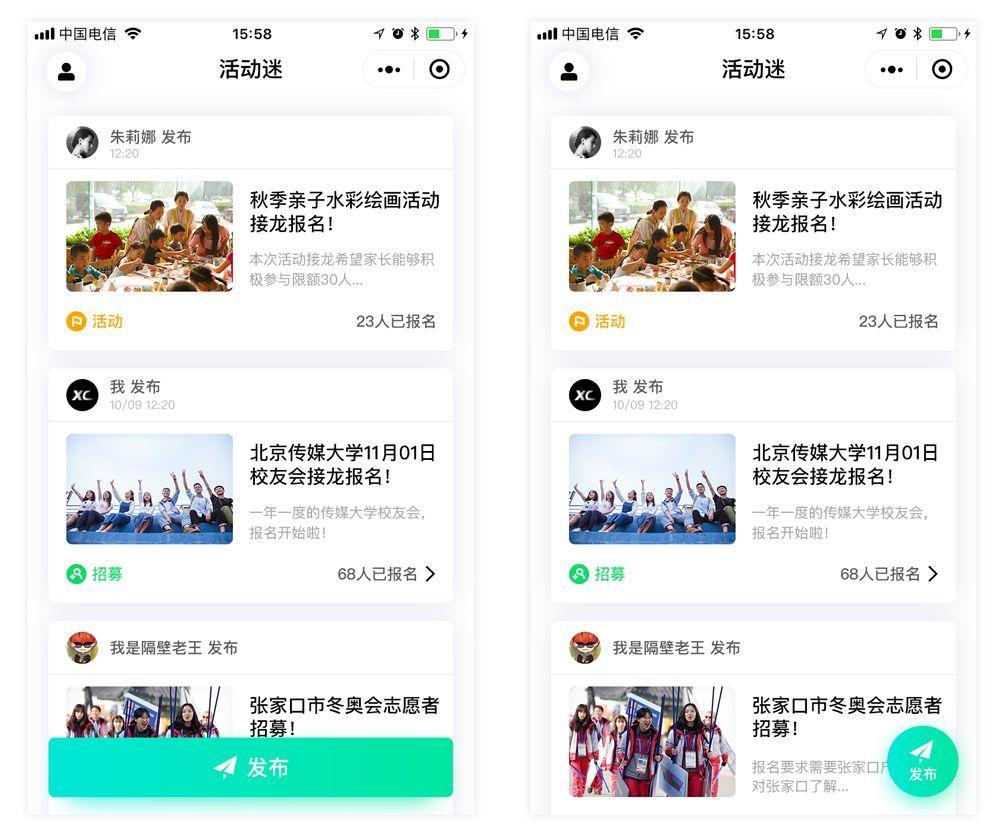
結合這幾個問題設計了第一個版本:

[案例解析] UI設計師如何用產品思維做設計!
主題色運用了小程序圖標的顏色,底部導航去掉,這也是主要改版迭代的地方。為了使產品使用更簡單直接,突出小工具輕量化特點,去掉復雜多余的元素,讓用戶打開產品唯一的入口就是產品的核心功能。
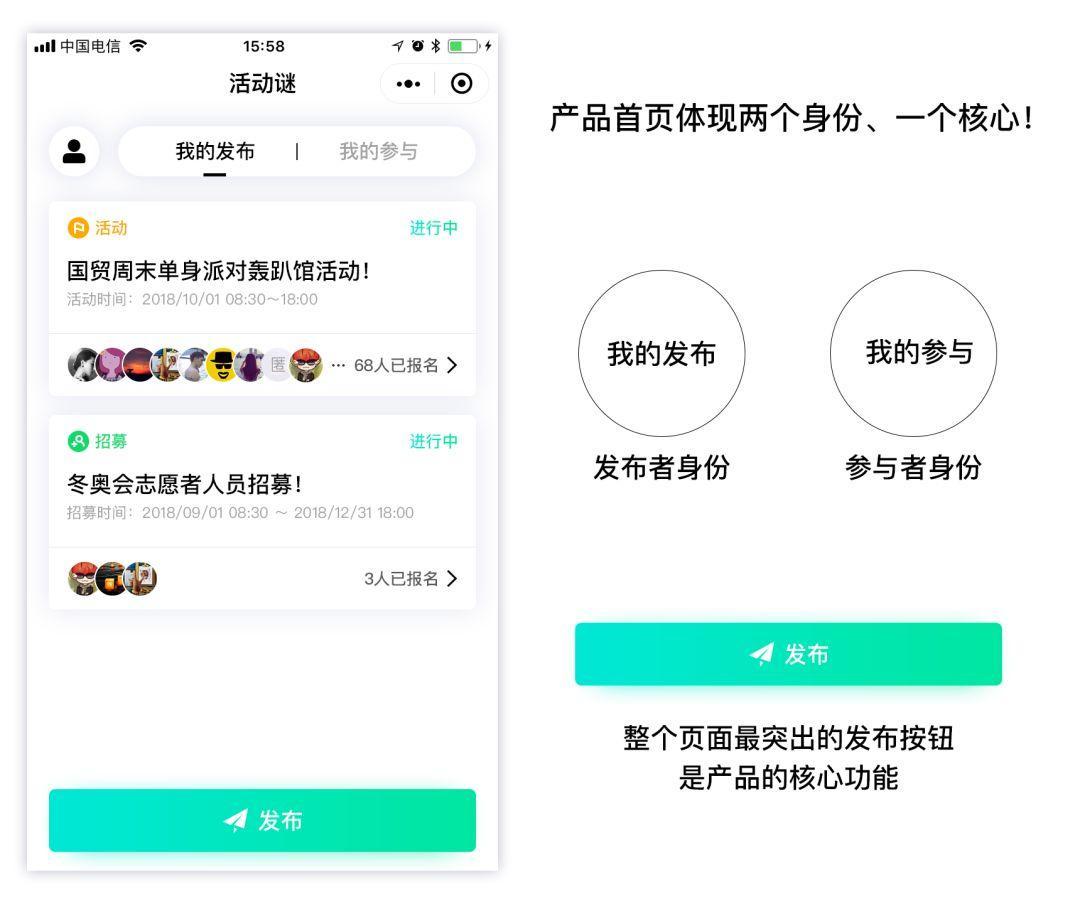
但是,這次的改版并不能算最理想的方案,分析一下這個頁面的設計依據:

[案例解析] UI設計師如何用產品思維做設計!
產品的特征是把用戶分成兩種身份:一種是發布者,一種是參與者。
現在頂部導航給了兩種身份的入口,頁面最為突出的按鈕是產品的核心功能,這樣的設計似乎非常的合理。但是,結合一個低頻小工具的特征來講,似乎整個頁面結構設計,還不是那么輕量化和直接,參與用戶需要點擊“我的參與”才能找到所需要的,并不能直接觸達用戶的目的。
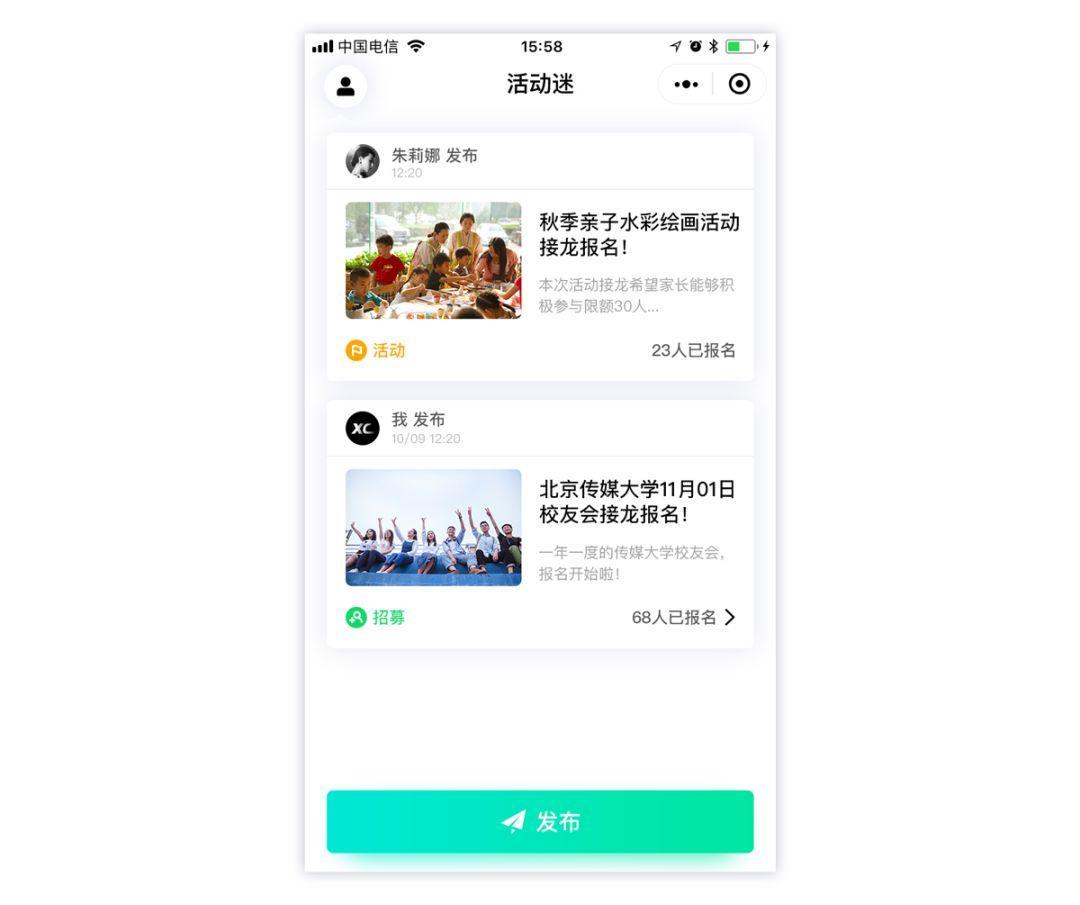
3. 第二次改版
下圖再次改版后的頁面:

[案例解析] UI設計師如何用產品思維做設計!
經過團隊的激烈辯論,最終決定把“我的發布”和“我的參與”放到一起,這樣能給用戶最直接的感受,原因有以下幾點:
此產品是小程序并非app,多數用戶第一次進入的產品,并非是首頁,而是分享到微信群里的活動詳情頁,用戶報名后可返回首頁查看活動的記錄,所以首頁更像一個歷史記錄。
產品的核心功能“活動、招募、點名、通知”都是有時效性的,用完就很少再關注,用戶也很少同時用到好幾個功能。所以,首頁展示的都是用戶正在進行中的一個或幾個活動項,所以去掉tab選項卡更為直接!
低頻小工具特點,多數用戶使用此產品不會有很多的活動記錄,所以最后的版本設計,就體現了更直接觸達用戶的目的。
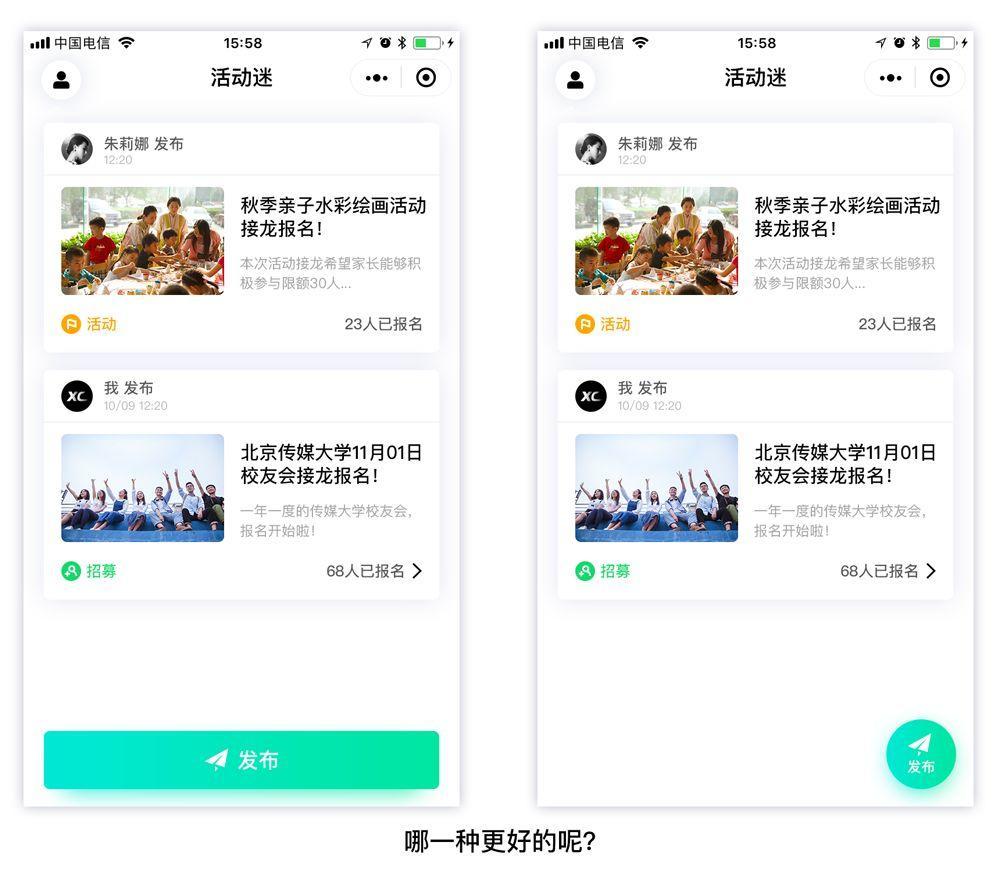
但這還不是最終的版本,下面要說的就是很多設計師經常愛犯的錯誤:

[案例解析] UI設計師如何用產品思維做設計!
上圖哪種按鈕的形式更符合此產品呢, 從版面上看左邊的看起來更舒服些,因為頁面給人的視覺感受更平衡飽滿。

[案例解析] UI設計師如何用產品思維做設計!
但是事實上有了更多的記錄,左邊的長按鈕遮擋了更多的內容,而且一個不經常用的大按鈕放在那里感覺很多余。所以,換成右邊的樣式,對內容區域沒有更多的遮蓋,上下滑動感覺更為舒適,所以最終選擇右邊的樣式。
這里說明了一個問題:我們做設計時,應該要考慮到全部的應用場景,必要時需要把各種頁面狀態都設計出來,這樣全面的考慮,落地才是經得起考驗的方案。
4. 詳情頁改版
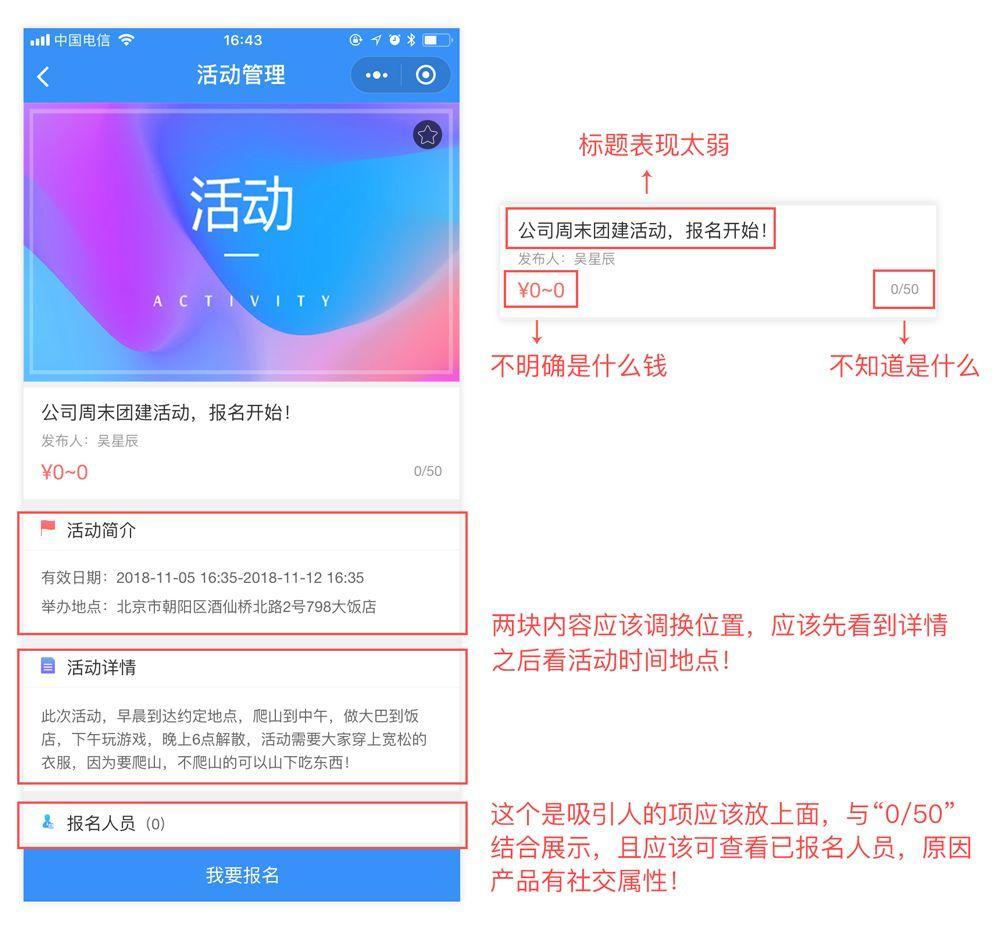
改版產品的詳情頁面,這個頁面幾乎是多數用戶第一次接觸產品,看到的第一個頁面,下面分析一下現版本的問題:

[案例解析] UI設計師如何用產品思維做設計!
標題視覺太弱,整體頁面沒有重點;
不明確是什么錢,“0/50”不知為何物,用戶需要猜;
參加活動,用戶首先會看活動詳情,之后了解時間地點;
活動簡介下面是活動時間地點,不符合標題描述;
活動時間格式雜亂;
已報名人員應該優先給用戶展示,并且可查看報名人員,不應該只體現已報名人數量,因為活動有社交屬性!
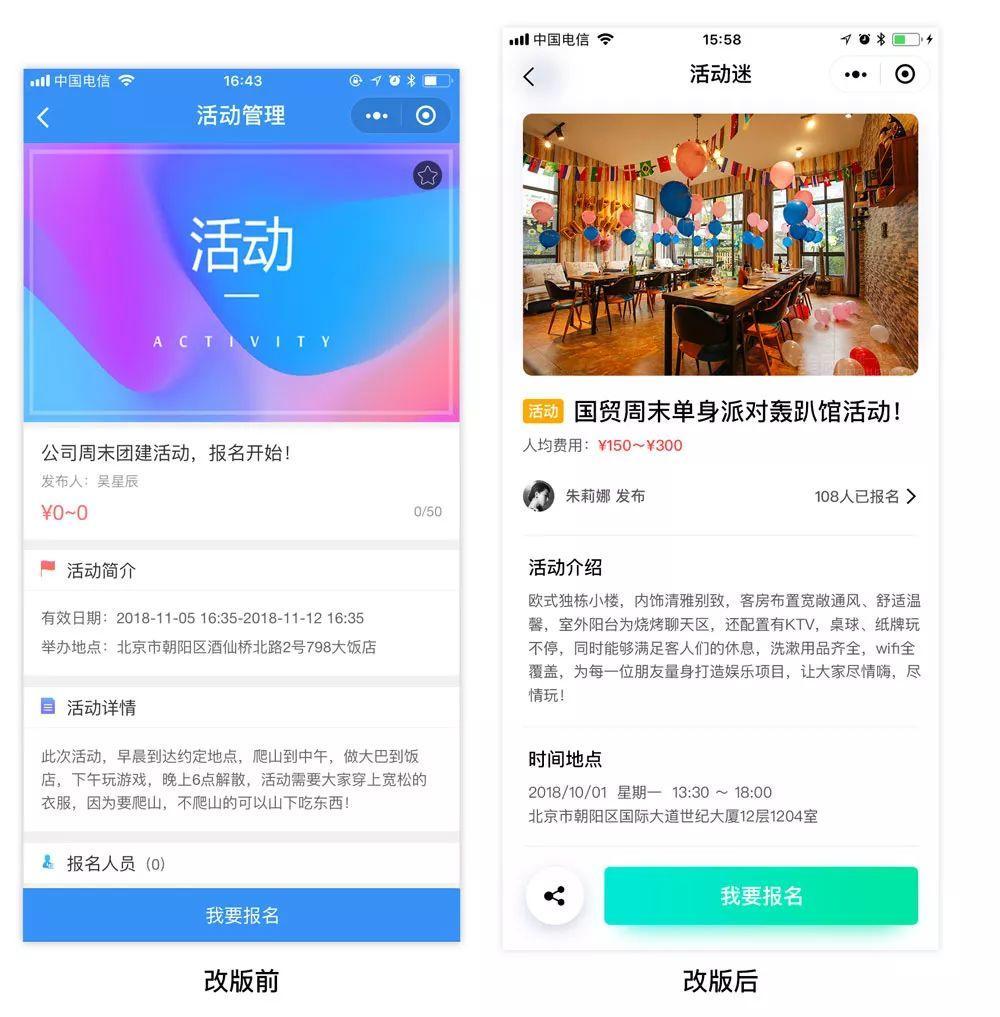
改版前后對比:

[案例解析] UI設計師如何用產品思維做設計!
活動圖片可自定義
標題加重突出,加活動標簽
解釋花費
可查看報名人員,報名可匿名報名
活動介紹優先查看
加分享按鈕,實現傳播
時間格式加“星期”格式
5. 總結
總結思考產品的社交屬性后,增加可查看已報名人員功能。
通過思考用戶的操作使用習慣,把信息重新優先級排列。
界面的多種形態,確定按鈕的設計樣式。
從產品的特征思考,增加詳情頁的分享功能。
最后
此次改版因為直接對接需求方,所以要從產品的角度去設計,不然改版后的產品可能只是設計的更好看了,并沒有真正解決產品的問題。
我們UI設計師在設計前,是非常有必要對產品有充分透徹的了解,需要思考用戶的真正需求是什么,善于結合產品及交互的思維做設計,這樣才是在用設計解決問題。
UI設計師應該是感性的也是理性的,要用感性去尋找靈感,用理性來將靈感變成具體的設計方案。
訪問手機端更方便

友情鏈接:
小程序開發

