

淺談|專題設(shè)計 & 冰糖葫蘆原則
2016-06-21
寫在前面的話
/ 單頁設(shè)計,簡單將其比喻為在一張紙上進行的創(chuàng)作和設(shè)計。
/ 電商中的專題設(shè)計都是單頁設(shè)計的一種應用。
/ 單頁最早出現(xiàn)在平面設(shè)計中,設(shè)計師通過用不同尺寸、材質(zhì)的紙張,在僅有的正面和反面上進行自由設(shè)計的過程,主要用在折頁、宣傳單、海報中。
如下圖

/ 電商領(lǐng)域的單頁設(shè)計,更像是對平面單頁在使用環(huán)境上的升級,它不僅擁有平面設(shè)計中的所有設(shè)計規(guī)律,更有著網(wǎng)站設(shè)計的很多特點,比如:可以利用新的視差滾動和H5的技術(shù),來使頁面與人的交互更密切,也使得用戶在瀏覽頁面時,更像是在閱讀一個故事。
/ 它主要出現(xiàn)在一些促銷類的活動頁面、產(chǎn)品介紹頁、店鋪首頁等需求中。
如下圖

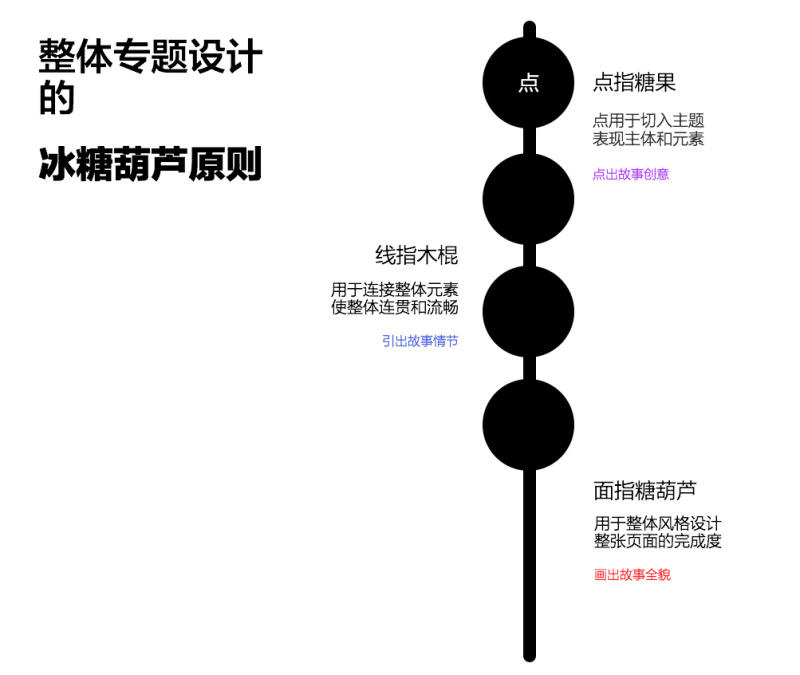
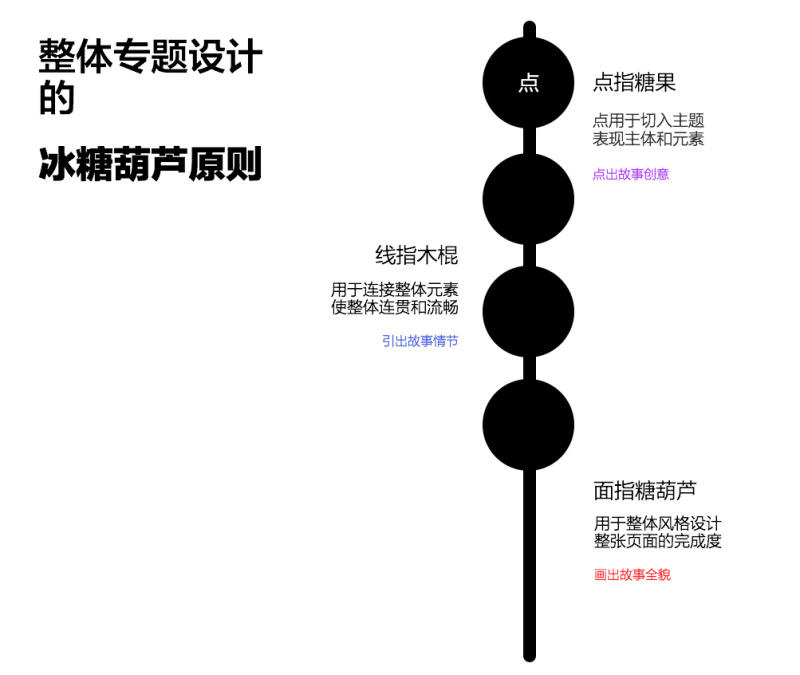
整體專題設(shè)計的“冰糖葫蘆原則”
/ 在設(shè)計單頁的專題時,為了讓首屏到次屏再到內(nèi)容區(qū)間的視覺更加的連貫和流暢,就要充分利用好局部對比和整體關(guān)系來使頁面效果更加的完整。

以下是我在工作中總結(jié)了幾點做專題單頁時的技巧;
01?先是單頁的點,這里指的是切入點。
/ 專題單頁中的切入點就是整體頁面中的主線。
/ 平面理論中的點用來聚焦、發(fā)散、吸引人們的注意力。
如下圖

去體驗》
02?再是單頁的線,線具有連接、引導的作用。
/ 專題單頁中的線用于引出故事的情節(jié);
/ 運用一些藝術(shù)化的表達方式,來給頁面增加一些趣味性和裝飾性;
如下圖

03、最后是單頁的面,用于整體風格的設(shè)計。
/ 這里的指的是對整張頁面的完成度;
/ 單頁設(shè)計不要局限于完成首屏設(shè)計或者某個單一元素的設(shè)計中。
/ 它強調(diào)的是從頭到尾、(首屏到次屏再到內(nèi)容區(qū),再到最底部)、從局部到整體的一種視覺聯(lián)系。
下面我們來看3組優(yōu)秀的設(shè)計

溫馨提示:》-《 頁面長,內(nèi)容多,請隨時做好去廁所的準備哈?
接下來是我整理的10個專題單頁的技巧,
主要是一些大的理論點,大家結(jié)合著自己的專題去思考吧。
01、頭圖有個點,下面設(shè)計才好接
/ 頭圖元素的設(shè)計不分楚河和漢界。
/ 不能只抱著做個頭圖就完事的想法去做單頁面,要讓頭圖視覺和下面的內(nèi)容有聯(lián)系。
/ 打破首屏(就是俗稱的頭圖)與次屏在設(shè)計上有明顯的顏色條分隔、形式分隔、線分隔等。
如下圖紅圈所示的位置就是頭圖的高度所在,一般頭圖的高度值建議在450?600之間,太高了就會浪費空間。

02、承上啟下很重要,頁面有頭也有尾
/ 所謂的承上啟下,就是說頁面中要有一個貫穿整體的主要元素,去構(gòu)成整張頁面的視覺焦點。
/ 讓元素頭尾呼應,上下連貫。
舉個例子
01.圖中紅圈所示
專題中出現(xiàn)的主要元素如:頭和尾部的元素要在視覺上做到呼應和一致性;
02.圖中黑圈所示
專題中貫穿整體的這個元素,一定要在整體頁面中一筆直下,一氣呵成,否則就會出現(xiàn)斷點的感覺。如果在實際需求應用中無法做到整體設(shè)計的表現(xiàn),那么也應該盡量在局部或者某些元素的運用上做到這點。

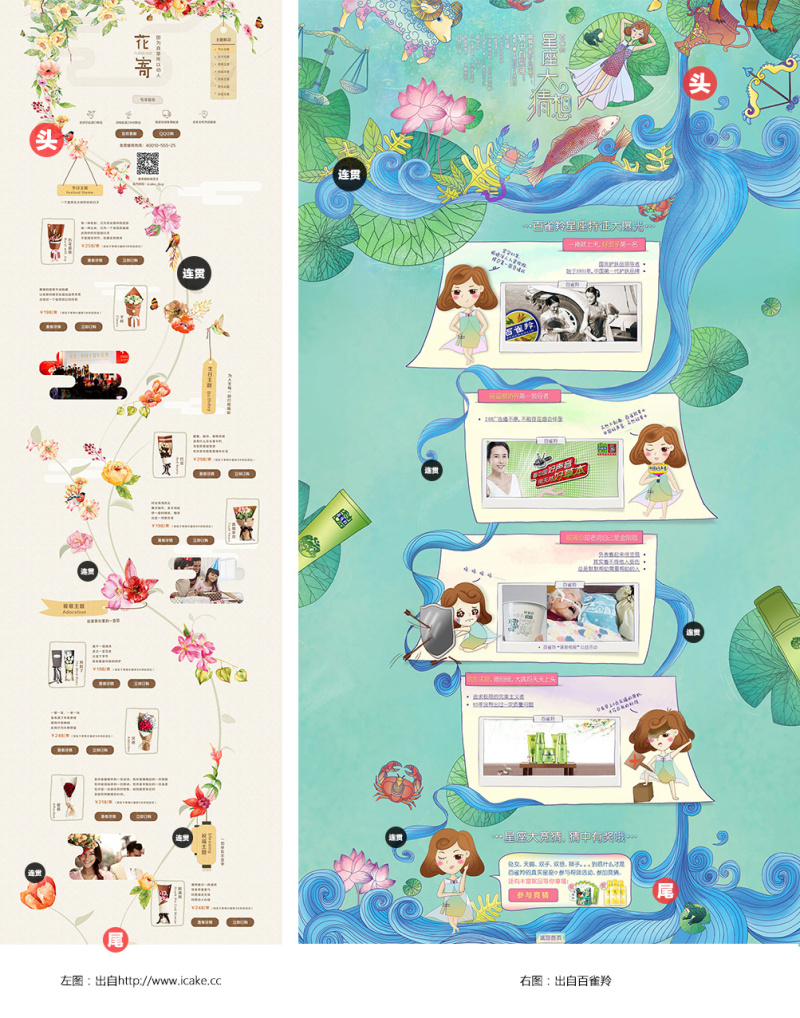
03、背景顏色要整體,慎用色塊“切豆腐”
/ 盡量不要用色塊進行頁面內(nèi)容的分區(qū),整體的單頁設(shè)計大多用的是單一顏色的背景。
/ 對于一些平臺型的活動單頁來講,我們常看到一些用不同色塊分區(qū)的設(shè)計。當然,這樣的處理方式是為了更好的分出不同的活動內(nèi)容,也是做為設(shè)計的表現(xiàn)形式。
/ 對于品類專題、店鋪首頁來說多色塊的分隔顯然整體性會差一些。
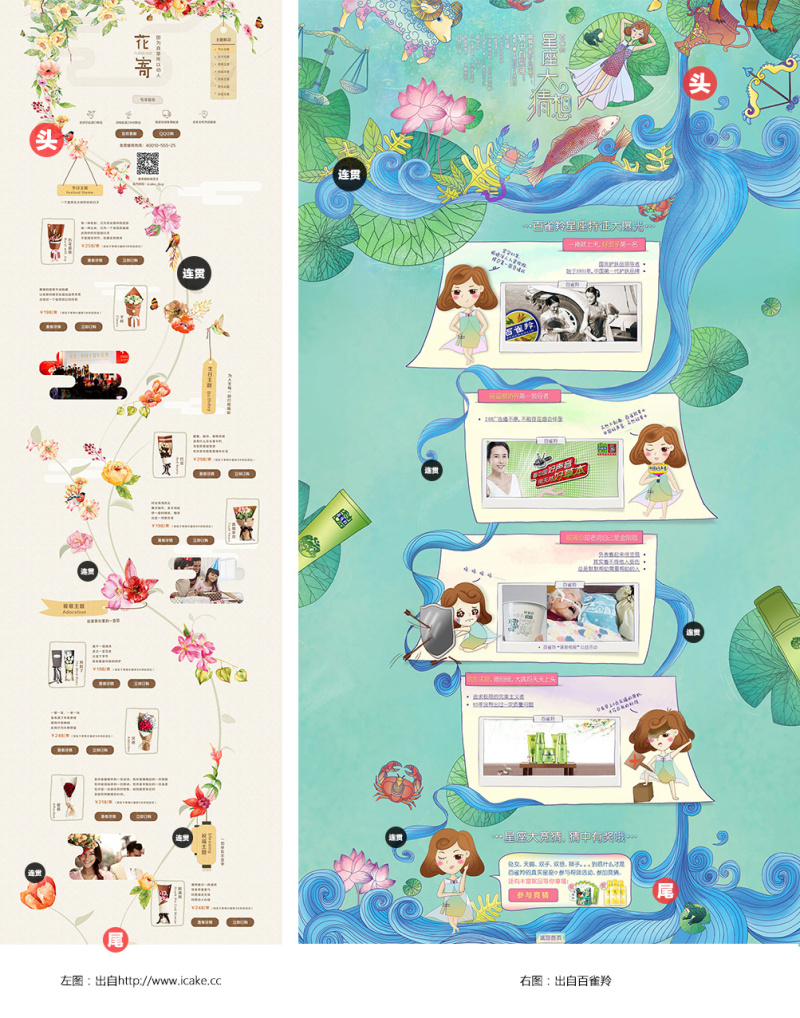
如下圖
01.左圖是整塊的暗藍色的背景,沒有任何分區(qū),整體頁面看著比較統(tǒng)一;
02.右圖是分塊的淺色系的背景,利用顏色進行分區(qū),使得整體頁面比較活潑和俏皮。
(注:并不是說不能用多色塊對頁面內(nèi)容進行分區(qū),而是要看具體的需求和主題,選擇用不同的形式去表現(xiàn))

04、由點到面整體感,切記東拼和西湊
/ 上面講到元素的重復出現(xiàn)是為了更好的連接由點到面的整體感;
/ 但是出現(xiàn)在整體中的元素或東拼西湊、或風格千奇百變的話,那么單頁的整體性還是會大大折扣。
/ 無論從排版上、字體選擇上、按鈕樣式、色彩等方面都要做到一致性,這樣的單頁才是整體的。
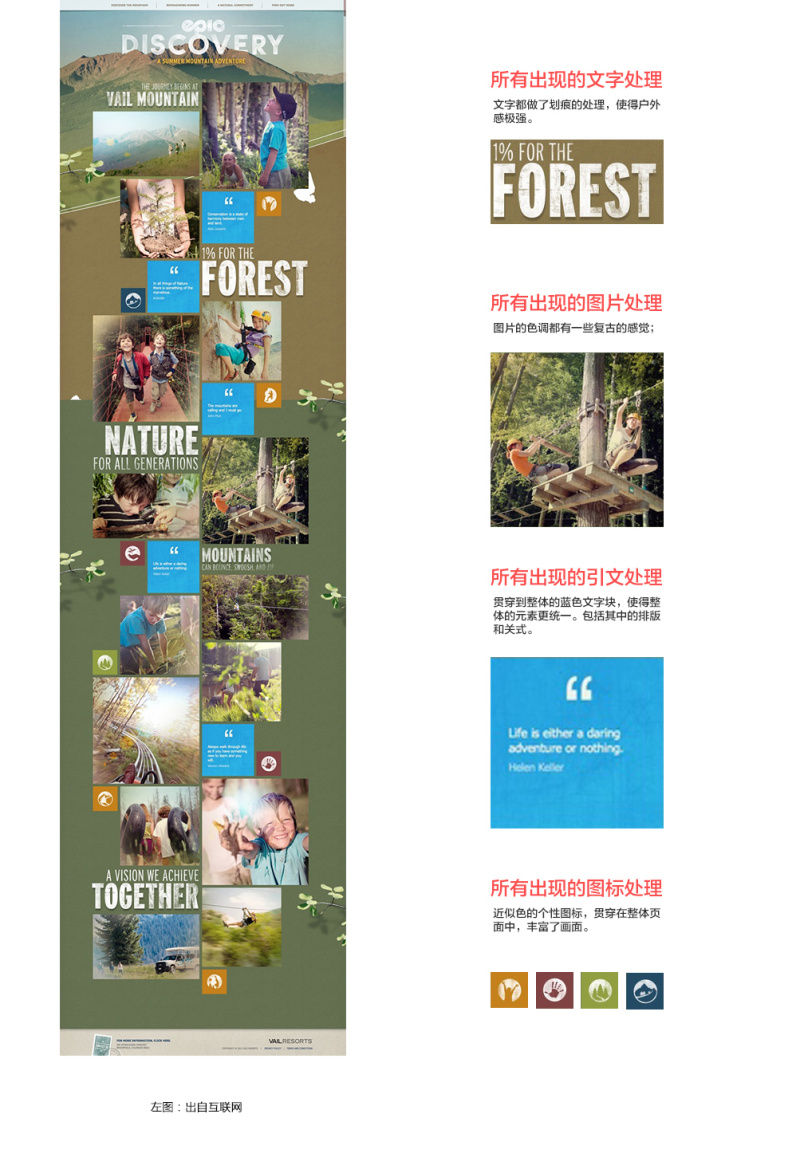
如圖所示

05、一眼看完3屏多,不做留白就得暈
/ 單頁因其把所有信息和元素都集中表現(xiàn)在一整張頁面中,所以單頁設(shè)計也注定是能超過3屏以上的頁面設(shè)計。
/ 既然是長版的整體頁面,信息量又都很大,那就應該對每屏間的高度適當控制,既要保持屏與屏之間的可呼吸性和留白,給人們放松和喘息的空間。
舉個例子

留白并不是特指白色哦?!?
/ 在使用留白時,要注意不要因為頁面有留白和大空隙的出現(xiàn),使得整體視覺的連接上,出現(xiàn)視覺斷點的情況。要盡量做到屏內(nèi)可緊、屏外可松,讓整體頁面充滿節(jié)奏感。
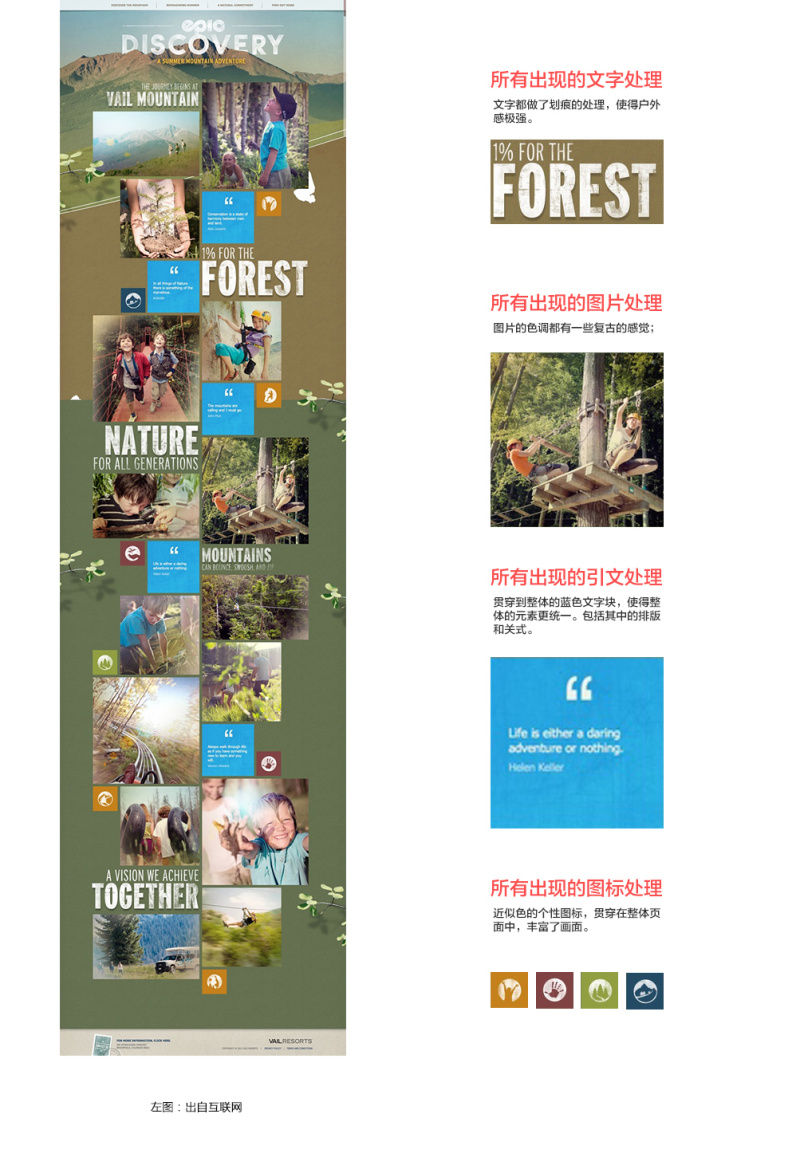
06、整體想了,整體做,整體看
/ 整張頁面設(shè)計強調(diào)的是整體從點、到線、再到面的構(gòu)思和表現(xiàn),它不光只是產(chǎn)出一個首屏視覺(頭圖)和一個內(nèi)容區(qū)各自獨立的體現(xiàn)。
/ 而更多的要求我們在設(shè)計中用放大局部來看細節(jié),縮小頁面來看整體頁面的方法去完成一張超高的,具有創(chuàng)意和實用平衡的頁面設(shè)計。
舉個例子
如圖所示的幾個放大效果,在細節(jié)的處理和技巧上都是很棒的哦。

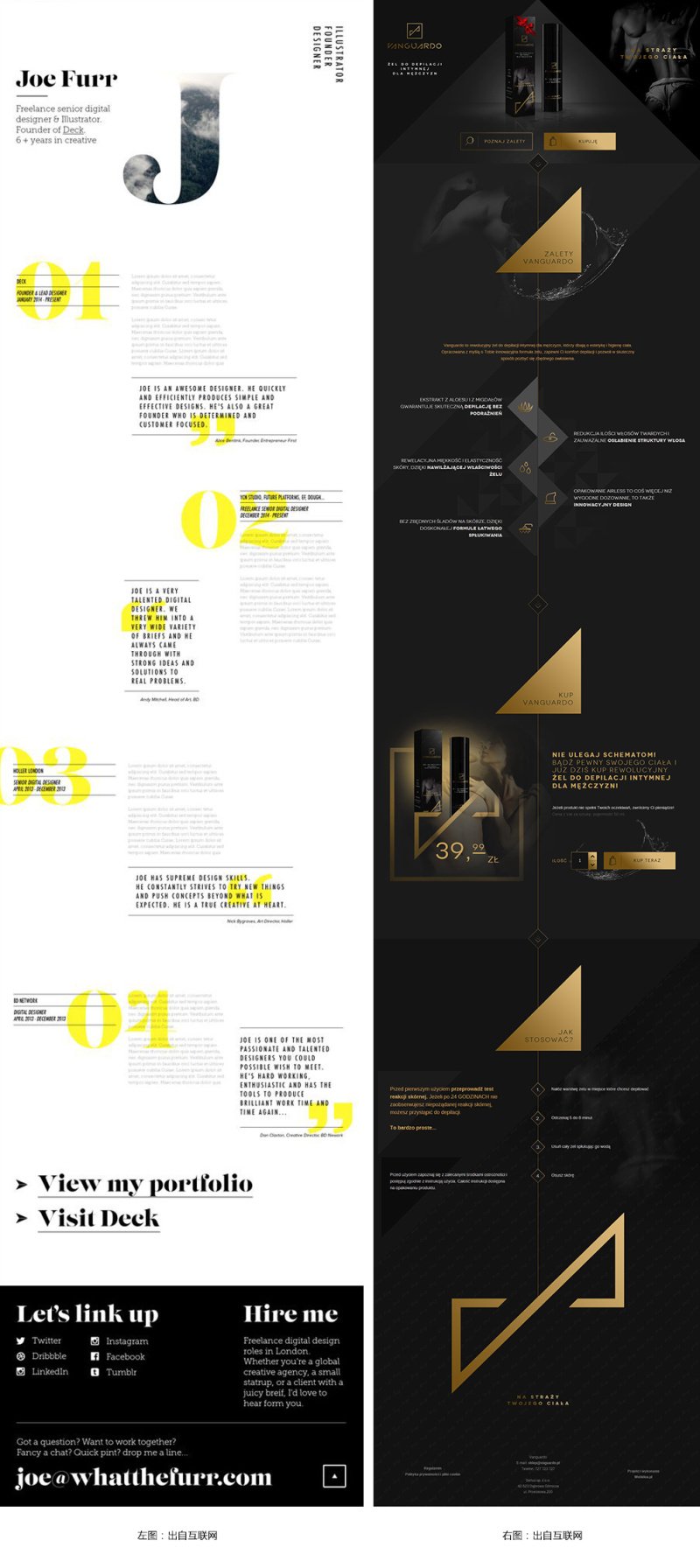
07、整體專題怎么做,注重形式就能破
/ 單頁設(shè)計的最大特點就是強調(diào)對整體形式感的表達;
/ 正是因為過分強調(diào)形式感的東西,所以整張頁面的效果就要具有十足的特色和精巧的創(chuàng)意性,才能必免流于普通單頁設(shè)計行列中。
從而吸引用戶眼球,讓用戶跟隨整體的設(shè)計去體驗完整的頁面信息,形成對整張頁面較完整的用戶體驗和視覺認識。
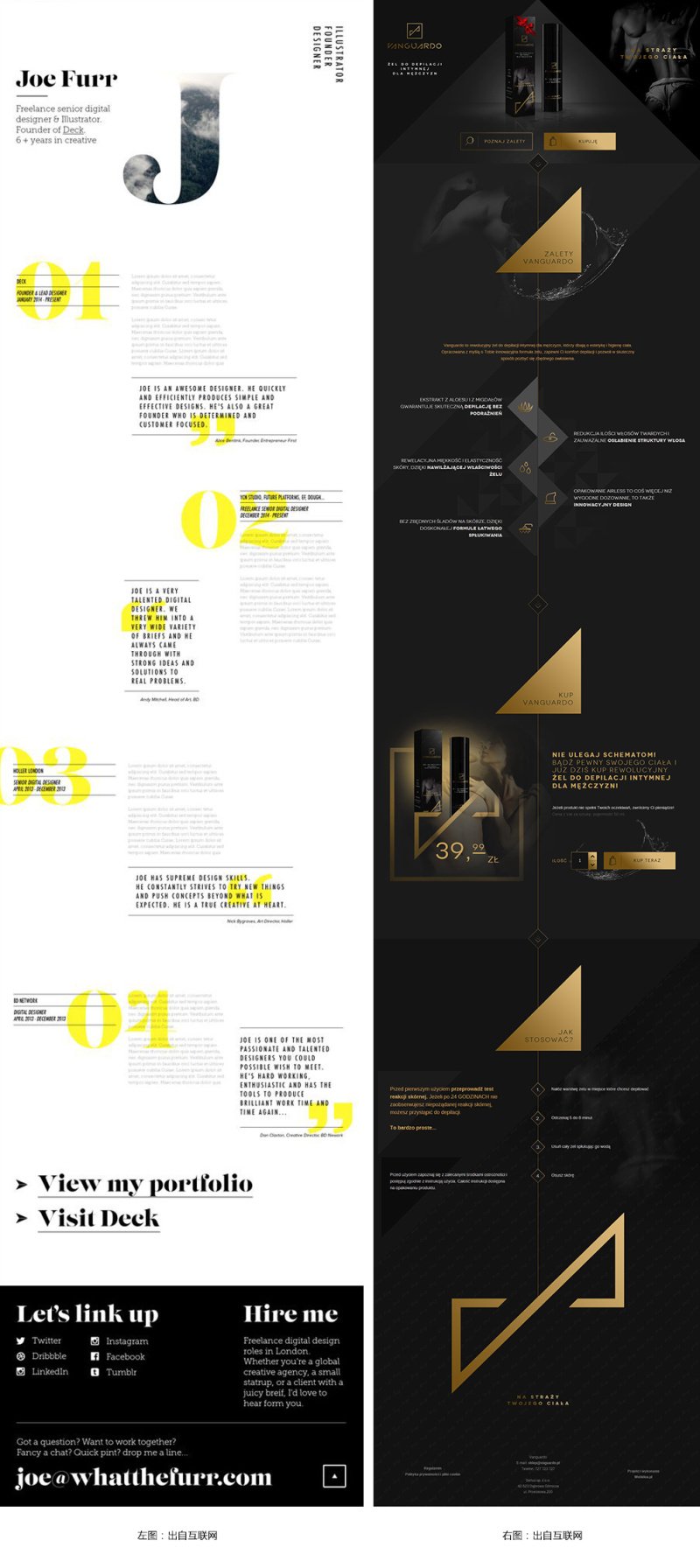
舉個例子
01.左圖是我當時做的一個圣誕節(jié)的整體創(chuàng)意頁面,以禮結(jié)的形式貫穿整體設(shè)計中。當時做的時候,就把整體的禮結(jié)元素放大化,做為主元素去表現(xiàn);
02.右圖是一個國外戶外專題單頁的設(shè)計,整體以傾斜感的折線為主元素,具有動感、運動的印象。同時,結(jié)合非常有動勢的人物圖片使得整體頁面的動感時足。

頁面已超過幾萬像素了,親你還在看嗎?@!@
08、整體設(shè)計故事化,頁面才能吸引人
/ 當你設(shè)計單頁頁面時,在構(gòu)思之初給整體頁面設(shè)定出一個故事,讓頁面具有新穎的主題性,那單頁給用戶的視覺體驗也會更棒。
/ 下面二個作品,都是我和 蒸個饅頭http://www.zcool.com.cn.zcool.cn.zcool.cn.zcool.cn.zcool.cn.zcool.cn/u/368823 在銀泰做的作品。
/ 二個作品從立意到技法,到設(shè)計都脫離了傳統(tǒng)電商的折扣表現(xiàn)。比較有意思,想知道這里面的技法細節(jié)和更多的幕后知識嗎?

09、視差滾動好助手,單頁發(fā)展新潮流
滾屏動畫的特點在于
/ 首先它是用來循序漸進的講故事;
/ 然后利用完美的順滑的瀏覽體驗,將各個內(nèi)容間無縫且精巧的連接起來局部某些元素去做分層的動畫特效;
/ 最后使現(xiàn)在極簡的、扁平的頁面設(shè)計,有了點晴之處!
如下圖所示,來自蒂芙尼。

分享一下我的觀后感
跟著漫天飛舞的,飄逸在蒂芙尼的純凈世界。
這里有開啟幸福的鑰匙、有城市的記憶、有定情的禮物、有盟約的海誓,來吧,一起探索屬于你和我的蒂芙尼。
個人解讀
/ 左右搖擺的雪花帶著觀者的視線一步步的去發(fā)現(xiàn)精彩世界,純凈的白色折紙搭出了西式的唯美建筑與城市街景,折紙的陰影很倒位,把原本平鋪的紙,有了空間和立體感;
/ 清新的湖水綠與純凈的白色搭配,完全定義了愛的純真。
/ 滾屏技術(shù)的運用,像首樂曲循序漸進的去聆聽這美妙故事;
去體驗》
幾個視差滾動的案例分享:
http://memories.sutueatsflies.com/
http://tati-express.arte.tv/fr/
http://philwappler.de/
https://www.sodastreamusa.com/pepsihomemade/
http://nicolauska.sk/
10、H5動效新趨勢,人機交互有看頭
H5和動效的出現(xiàn),使得專題活了起來,不再是死板的純靜態(tài)圖片。
H5和動效的出現(xiàn),使得專題的整體體驗更像是在看一場精心安排的故事一樣。
如下圖

設(shè)計版權(quán)歸太平洋網(wǎng)絡(luò)所有
算是一種新的嘗試案例。也希望自己以后可以做一個這樣的例子!
(細琢磨一下,專題里共推薦了40款商品以內(nèi),算中小型推薦活動!但是里面的文案和畫面結(jié)合的超贊,加上H5技術(shù)提升了用戶瀏覽體驗,改變了現(xiàn)有大多數(shù)電商平臺,靜態(tài)展示、強迫似推銷的路子)!
整體策劃,以故事性為主 讓用戶在觀看畫面時,連帶推銷!或者這樣的創(chuàng)新現(xiàn)在看來有些不符合運營們的路子,但是這樣的方式或許是將來流行的趨勢
去體驗》
總結(jié)起來9個字
整體想、整體做、整體看
10句話
10、H5動效新趨勢,人機交互有看頭
9、視差滾動好助手,單頁發(fā)展新潮流
8、整體設(shè)計故事化,頁面才能吸引人
7、整體專題怎么做,注重形式就能破
6、整體想了,整體做,整體看
5、一眼看完3屏多,不做留白就得暈
4、由點到面整體感,切記東拼和西湊
3、背景顏色要整體,慎用色塊“切豆腐”
2、承上啟下很重要,頁面有頭也有尾
1、頭圖有個點,下面設(shè)計才好接
/ 單頁設(shè)計,簡單將其比喻為在一張紙上進行的創(chuàng)作和設(shè)計。
/ 電商中的專題設(shè)計都是單頁設(shè)計的一種應用。
/ 單頁最早出現(xiàn)在平面設(shè)計中,設(shè)計師通過用不同尺寸、材質(zhì)的紙張,在僅有的正面和反面上進行自由設(shè)計的過程,主要用在折頁、宣傳單、海報中。
如下圖

/ 電商領(lǐng)域的單頁設(shè)計,更像是對平面單頁在使用環(huán)境上的升級,它不僅擁有平面設(shè)計中的所有設(shè)計規(guī)律,更有著網(wǎng)站設(shè)計的很多特點,比如:可以利用新的視差滾動和H5的技術(shù),來使頁面與人的交互更密切,也使得用戶在瀏覽頁面時,更像是在閱讀一個故事。
/ 它主要出現(xiàn)在一些促銷類的活動頁面、產(chǎn)品介紹頁、店鋪首頁等需求中。
如下圖

整體專題設(shè)計的“冰糖葫蘆原則”
/ 在設(shè)計單頁的專題時,為了讓首屏到次屏再到內(nèi)容區(qū)間的視覺更加的連貫和流暢,就要充分利用好局部對比和整體關(guān)系來使頁面效果更加的完整。

以下是我在工作中總結(jié)了幾點做專題單頁時的技巧;
01?先是單頁的點,這里指的是切入點。
/ 專題單頁中的切入點就是整體頁面中的主線。
/ 平面理論中的點用來聚焦、發(fā)散、吸引人們的注意力。
如下圖

去體驗》
02?再是單頁的線,線具有連接、引導的作用。
/ 專題單頁中的線用于引出故事的情節(jié);
/ 運用一些藝術(shù)化的表達方式,來給頁面增加一些趣味性和裝飾性;
如下圖

03、最后是單頁的面,用于整體風格的設(shè)計。
/ 這里的指的是對整張頁面的完成度;
/ 單頁設(shè)計不要局限于完成首屏設(shè)計或者某個單一元素的設(shè)計中。
/ 它強調(diào)的是從頭到尾、(首屏到次屏再到內(nèi)容區(qū),再到最底部)、從局部到整體的一種視覺聯(lián)系。
下面我們來看3組優(yōu)秀的設(shè)計

溫馨提示:》-《 頁面長,內(nèi)容多,請隨時做好去廁所的準備哈?
接下來是我整理的10個專題單頁的技巧,
主要是一些大的理論點,大家結(jié)合著自己的專題去思考吧。
01、頭圖有個點,下面設(shè)計才好接
/ 頭圖元素的設(shè)計不分楚河和漢界。
/ 不能只抱著做個頭圖就完事的想法去做單頁面,要讓頭圖視覺和下面的內(nèi)容有聯(lián)系。
/ 打破首屏(就是俗稱的頭圖)與次屏在設(shè)計上有明顯的顏色條分隔、形式分隔、線分隔等。
如下圖紅圈所示的位置就是頭圖的高度所在,一般頭圖的高度值建議在450?600之間,太高了就會浪費空間。

02、承上啟下很重要,頁面有頭也有尾
/ 所謂的承上啟下,就是說頁面中要有一個貫穿整體的主要元素,去構(gòu)成整張頁面的視覺焦點。
/ 讓元素頭尾呼應,上下連貫。
舉個例子
01.圖中紅圈所示
專題中出現(xiàn)的主要元素如:頭和尾部的元素要在視覺上做到呼應和一致性;
02.圖中黑圈所示
專題中貫穿整體的這個元素,一定要在整體頁面中一筆直下,一氣呵成,否則就會出現(xiàn)斷點的感覺。如果在實際需求應用中無法做到整體設(shè)計的表現(xiàn),那么也應該盡量在局部或者某些元素的運用上做到這點。

03、背景顏色要整體,慎用色塊“切豆腐”
/ 盡量不要用色塊進行頁面內(nèi)容的分區(qū),整體的單頁設(shè)計大多用的是單一顏色的背景。
/ 對于一些平臺型的活動單頁來講,我們常看到一些用不同色塊分區(qū)的設(shè)計。當然,這樣的處理方式是為了更好的分出不同的活動內(nèi)容,也是做為設(shè)計的表現(xiàn)形式。
/ 對于品類專題、店鋪首頁來說多色塊的分隔顯然整體性會差一些。
如下圖
01.左圖是整塊的暗藍色的背景,沒有任何分區(qū),整體頁面看著比較統(tǒng)一;
02.右圖是分塊的淺色系的背景,利用顏色進行分區(qū),使得整體頁面比較活潑和俏皮。
(注:并不是說不能用多色塊對頁面內(nèi)容進行分區(qū),而是要看具體的需求和主題,選擇用不同的形式去表現(xiàn))

04、由點到面整體感,切記東拼和西湊
/ 上面講到元素的重復出現(xiàn)是為了更好的連接由點到面的整體感;
/ 但是出現(xiàn)在整體中的元素或東拼西湊、或風格千奇百變的話,那么單頁的整體性還是會大大折扣。
/ 無論從排版上、字體選擇上、按鈕樣式、色彩等方面都要做到一致性,這樣的單頁才是整體的。
如圖所示

05、一眼看完3屏多,不做留白就得暈
/ 單頁因其把所有信息和元素都集中表現(xiàn)在一整張頁面中,所以單頁設(shè)計也注定是能超過3屏以上的頁面設(shè)計。
/ 既然是長版的整體頁面,信息量又都很大,那就應該對每屏間的高度適當控制,既要保持屏與屏之間的可呼吸性和留白,給人們放松和喘息的空間。
舉個例子

留白并不是特指白色哦?!?
/ 在使用留白時,要注意不要因為頁面有留白和大空隙的出現(xiàn),使得整體視覺的連接上,出現(xiàn)視覺斷點的情況。要盡量做到屏內(nèi)可緊、屏外可松,讓整體頁面充滿節(jié)奏感。
06、整體想了,整體做,整體看
/ 整張頁面設(shè)計強調(diào)的是整體從點、到線、再到面的構(gòu)思和表現(xiàn),它不光只是產(chǎn)出一個首屏視覺(頭圖)和一個內(nèi)容區(qū)各自獨立的體現(xiàn)。
/ 而更多的要求我們在設(shè)計中用放大局部來看細節(jié),縮小頁面來看整體頁面的方法去完成一張超高的,具有創(chuàng)意和實用平衡的頁面設(shè)計。
舉個例子
如圖所示的幾個放大效果,在細節(jié)的處理和技巧上都是很棒的哦。

07、整體專題怎么做,注重形式就能破
/ 單頁設(shè)計的最大特點就是強調(diào)對整體形式感的表達;
/ 正是因為過分強調(diào)形式感的東西,所以整張頁面的效果就要具有十足的特色和精巧的創(chuàng)意性,才能必免流于普通單頁設(shè)計行列中。
從而吸引用戶眼球,讓用戶跟隨整體的設(shè)計去體驗完整的頁面信息,形成對整張頁面較完整的用戶體驗和視覺認識。
舉個例子
01.左圖是我當時做的一個圣誕節(jié)的整體創(chuàng)意頁面,以禮結(jié)的形式貫穿整體設(shè)計中。當時做的時候,就把整體的禮結(jié)元素放大化,做為主元素去表現(xiàn);
02.右圖是一個國外戶外專題單頁的設(shè)計,整體以傾斜感的折線為主元素,具有動感、運動的印象。同時,結(jié)合非常有動勢的人物圖片使得整體頁面的動感時足。

頁面已超過幾萬像素了,親你還在看嗎?@!@
08、整體設(shè)計故事化,頁面才能吸引人
/ 當你設(shè)計單頁頁面時,在構(gòu)思之初給整體頁面設(shè)定出一個故事,讓頁面具有新穎的主題性,那單頁給用戶的視覺體驗也會更棒。
/ 下面二個作品,都是我和 蒸個饅頭http://www.zcool.com.cn.zcool.cn.zcool.cn.zcool.cn.zcool.cn.zcool.cn/u/368823 在銀泰做的作品。
/ 二個作品從立意到技法,到設(shè)計都脫離了傳統(tǒng)電商的折扣表現(xiàn)。比較有意思,想知道這里面的技法細節(jié)和更多的幕后知識嗎?

09、視差滾動好助手,單頁發(fā)展新潮流
滾屏動畫的特點在于
/ 首先它是用來循序漸進的講故事;
/ 然后利用完美的順滑的瀏覽體驗,將各個內(nèi)容間無縫且精巧的連接起來局部某些元素去做分層的動畫特效;
/ 最后使現(xiàn)在極簡的、扁平的頁面設(shè)計,有了點晴之處!
如下圖所示,來自蒂芙尼。

分享一下我的觀后感
跟著漫天飛舞的,飄逸在蒂芙尼的純凈世界。
這里有開啟幸福的鑰匙、有城市的記憶、有定情的禮物、有盟約的海誓,來吧,一起探索屬于你和我的蒂芙尼。
個人解讀
/ 左右搖擺的雪花帶著觀者的視線一步步的去發(fā)現(xiàn)精彩世界,純凈的白色折紙搭出了西式的唯美建筑與城市街景,折紙的陰影很倒位,把原本平鋪的紙,有了空間和立體感;
/ 清新的湖水綠與純凈的白色搭配,完全定義了愛的純真。
/ 滾屏技術(shù)的運用,像首樂曲循序漸進的去聆聽這美妙故事;
去體驗》
幾個視差滾動的案例分享:
http://memories.sutueatsflies.com/
http://tati-express.arte.tv/fr/
http://philwappler.de/
https://www.sodastreamusa.com/pepsihomemade/
http://nicolauska.sk/
10、H5動效新趨勢,人機交互有看頭
H5和動效的出現(xiàn),使得專題活了起來,不再是死板的純靜態(tài)圖片。
H5和動效的出現(xiàn),使得專題的整體體驗更像是在看一場精心安排的故事一樣。
如下圖

設(shè)計版權(quán)歸太平洋網(wǎng)絡(luò)所有
算是一種新的嘗試案例。也希望自己以后可以做一個這樣的例子!
(細琢磨一下,專題里共推薦了40款商品以內(nèi),算中小型推薦活動!但是里面的文案和畫面結(jié)合的超贊,加上H5技術(shù)提升了用戶瀏覽體驗,改變了現(xiàn)有大多數(shù)電商平臺,靜態(tài)展示、強迫似推銷的路子)!
整體策劃,以故事性為主 讓用戶在觀看畫面時,連帶推銷!或者這樣的創(chuàng)新現(xiàn)在看來有些不符合運營們的路子,但是這樣的方式或許是將來流行的趨勢
去體驗》
總結(jié)起來9個字
整體想、整體做、整體看
10句話
10、H5動效新趨勢,人機交互有看頭
9、視差滾動好助手,單頁發(fā)展新潮流
8、整體設(shè)計故事化,頁面才能吸引人
7、整體專題怎么做,注重形式就能破
6、整體想了,整體做,整體看
5、一眼看完3屏多,不做留白就得暈
4、由點到面整體感,切記東拼和西湊
3、背景顏色要整體,慎用色塊“切豆腐”
2、承上啟下很重要,頁面有頭也有尾
1、頭圖有個點,下面設(shè)計才好接
訪問手機端更方便

友情鏈接:
小程序開發(fā)

